Invert-ната градиентна маска във Flash – Мисията не е невъзможна.

Ако сте се занимавали с Флаш достатъчно дълго сигурно сте си направили списък с любими бъгове или глупави недомислици.
Ето ви ситуацуия.
Правите клип, който трябва да маскирате така, че да пробиете дупка в него. За целта на слоят на който ще се намира маската ви правите огромен shape , който покрива цялата видима площ на сцената и в центърът му изтривате пространството, което не искате да се покаже при компилирането на анимацията.
При маскирането всичко покрито от маската е видимо а дупката в shape-а на маската прави това, което би трябвало – дупка в клипа под нея.
Проблемът…
Цялата процедура е тромава и недодялана.
Ако ви се наложи да движите маската или обекта/тите почти сигурно ще натоварите плеъра достатъчно за да клекне.
А и иначе. Защо е нужно да придвижвате огромен клип в сцентата след като ви трябва 10 пиксела дупка някъде си по-надолу?
Ако сте попадали в тази ситуация не може да не сте се запитвали защо никой от Adobe не е направил нищо по въпроса от времето когато купиха Flash от Macromedia, за да направят invert-ната маска във Flash?
Не е точно така. Направили са, макар че понякога се чудя дали не е плод на случайност, дали въобще подозират за това и защо по-дяволите никъде в help-a няма подсказка по въпроса.
За да направя нещата още по-сочни обединявам този проблем с очеизваждащ проблем номер 2.
Градиентна маска.
Ако сте се чудили как можете да направите плавно преливаща се маска във Flash която леко да замъгли ръбовете на някое изображение, създавайки лека ефирност в неговото представяне на белият свят, значи статията за вас ще да е комбо.
Допреди, единственият начин това да може да се направи беше само с код. Не особено дълъг но понякога коварно подвеждащ.
Не че това за което ще четете няколко реда по-долу няма да обърка някого, но да речем че ще бъде написано като за популярната поредица “For Dummies”.
Invert gradient masking in Flash for Dummies
След толкова много приказки развръзката може да се окаже изненадващо кратка.
Следвайте внимателно стъпките описани по-долу и си изтеглете примерните файлове за референция, ако нещо не е ясно.
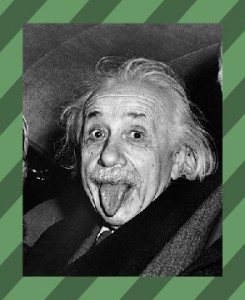
1. Решавам да маскирам някакво изображение и го import-вам го във Flash. На слой под него поставям шарен фон, за да е по-отчетливо видим крайният резултат.

2.Конвертирам изображението в Movie Clip с име “masked”.
От гледна точка на това, което искаме да постигнем не е задължително да правите тази стъпка, освен ако не смятате да анимирате по някакъв начин самото изображение.
3.На нов слой изчертавам векторен shape, който ще ми послужи за маска и с който ще “пробием” изображението.
От менюто Color задавам типът на запълването като Radial и задавам стойност на Alpha канала на външният цвят на 0%
Конвертирам shape-а в Movie Clip с име “masker”.

3.Селектирам двата клипа и ги конвертирам в един общ Movie Clip с име “container”
В примерният файл ситуацията е такава.
В главната сцена имаме два слоя – container – с клипа “container” в който се съдържат клиповете “masker” и “masked” и втори слой в който е шареният фон.
4.Влизам в клипа “container”, уверявам се, че “masker” се намира над “masked” и го селектирам.
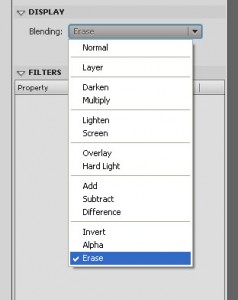
От Properties > Display избирам бленда Erase.
Когато направим това клипът “masker” ще стане невидим.

5.Връщаме се в главната сцена и селектираме клипа “container”.
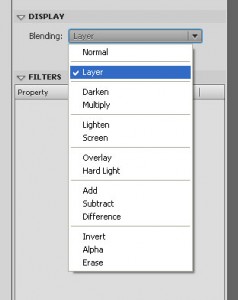
От Properties > Display избирам бленда Layer.
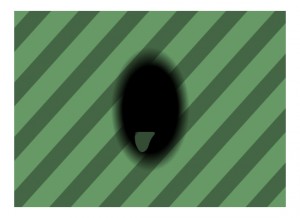
Когато направим това ефектът вече ще се прояви и в клипът “masked” ще се появи дупка с меки граници.

6.Воаля!
Достатъчно просто.

Можете да изтеглите example файлът gradient mask example 01
Да разгледаме и обратният случай.
Да речем че не искаме да “пробиваме” изображението а просто искаме да направим обикновена маска, но с градиент.
Това, което трябва да направим е да влезем отново в клипът “Container”. Селектваме клипът “masker” и този път избираме бленда Alpha.
Клипът отново ще си остане невидим, но маската ще се е обърнала. Полупрозрачностите остават.

Можете да изтеглите example файлът gradient mask example 02
П.С. В този файл съм направил малък едит върху shape-ът на маската, като съм разширил границите и.
Заключение
Добрите страни на нещата.
Тъй като маската ви се намира Movie Clip, самата тя може да бъде анимирана по сложен и екстраваганетен начин.
Маската може да съдържа повече от един слой, с повече от един обекти, които могат да се движат независимо един от друг, или пък тя да бъде видео файлили изображение с различни тоналности на сивото, което да я направи още по-сложна и подробна.
Ако намалявате прозрачноста на клипът “masker” през Properties > Color Effect > Alpha това ще прави полупрозрачен клипът “masked”.
Нещо повече. Ако в container или в “masker” има timeline и в него вие решите освен това да придвижване някой от клиповете и да контролирате прозрачноста му всичко в сцената ще продължи да се движи smootly и ще предизвиква силен порой от медо-капене върху душата ви.
Възможностите за контрол са колкото си поискате.
IBerov